Once a field is added to a form, field properties and attributes can be assigned. The role and nature of the respective field is designed by defining field properties and applying field attributes.
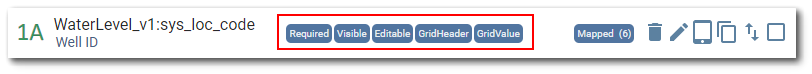
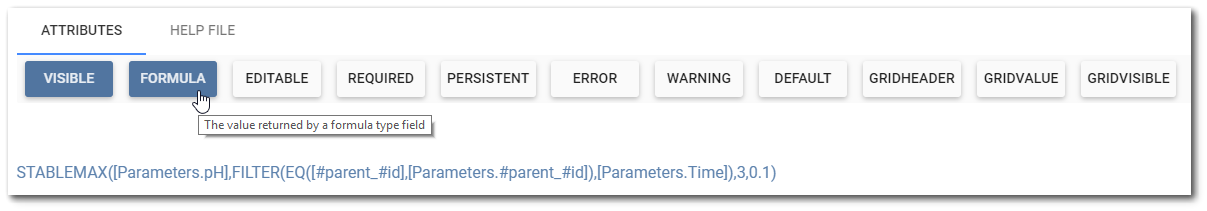
When changed from the default properties, any attribute assigned to a field is displayed in blue on the field in the Form Setup page. Hovering the mouse over the attribute button will display the associated formula.The attribute button can be clicked to open the formula editor for that attribute.

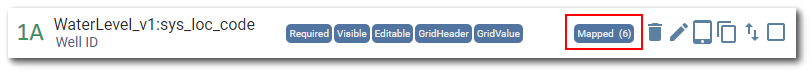
If data mappings have been applied to the field, a "Mapped" blue button is displayed with the number of data mappings in parentheses. Clicking the Mapped button will open the Mapping Grid window to view or download the existing data mappings.

Field Types
The following table provides a brief description for available field types based on the type of data used in the field. The field type icon is displayed on the field (in the Form Setup page) to the left of the field name and caption.
Data Type |
Field Type |
Icon |
Description |
Text |
String |
|
Characters and letters (255 character maximum) |
LongString |
|
Large number of characters and letters (4000 character maximum) |
|
Time |
Date |
|
Date picker displayed in app; full date/time recorded |
DateTime |
|
Date and time displayed in app and recorded |
|
Time |
|
Time picker displayed in app; full date/time recorded |
|
Timer |
|
Record a time duration |
|
Number |
Integer |
|
Whole number |
Decimal |
|
Fraction whose numerator is expressed by figures placed to the right of a decimal point. |
|
Counter |
|
Incrementing whole numbers |
|
Range |
|
Difference between the largest and smallest values |
|
Image |
Image |
|
One image file; supported with the EDGE format and the Collect Inspection format |
MultiImage |
|
Multiple image files; supported with the EDGE format and the Collect Inspection format |
|
Drawing |
Drawing |
|
Make drawings, text boxes; can select a background image to help annotate photos. Saves as an SVG. |
|
Sign a form; once signed, the form is locked and will only be editable after clearing the signature. |
||
Sound |
Sound |
|
Record audio |
Map |
Geography |
|
Capture coordinates via GPS or manual location on a map; can be used to geo-locate a form (see Map Setup on Collect Forms and Collect Mobile Map Form Viewer). Collect Mobile, by default, will use the highest accuracy setting possible from the device for capturing coordinates (GPS) and users should not change that setting. |
|
Static drop-down list where one value is selected (similar to an enumeration in EDGE). |
||
|
Static drop-down list where multiple values can be selected (similar to an enumeration in EDGE). |
||
|
Single select list with options organized into groups |
||
|
Multi-select list with options organized into groups |
||
|
List of values produced by a JSON array. |
||
|
Logic True or False |
||
Other |
|
Field designed to obtain data from other forms within the same form template. Provided as a lookup to select another form within the template. |
|
Formula |
|
Performs a formula designed with Collect functions. See Formula Builder in Collect and related articles. |
|
|
Enables data to be pulled from internet using API sources (e.g., weather data URL, EQuIS Enterprise URL to run Collect API reports). |
||
Engineering |
|
Engineering value is numeric and has a drop-down for unit. In Options, add unit values to be associated with user’s input of numerical values. |
|
Plane Orientation |
|
This value has two decimal fields Strike and Dip using right hand rule. |
|
|
Used to extend navigation (similar to a hyperlink). |
||
|
Allows filtering of only specific file type extensions to be attached to the template. |
||
|
Allows direct data entry in a tabular format on Collect Mobile. |
Editing Field Properties and Attributes
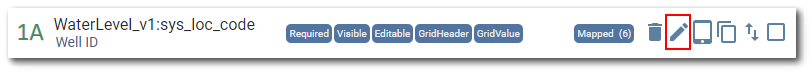
To access field properties and attributes, identify the field to edit and click the Edit ![]() icon.
icon.

The Edit Field page opens. Edit the field attributes as desired. If the field attribute being changed is also existent in other parts of the template (mapping, pre-population, select/multiselect, etc.), a warning message will be displayed to advise the user. The warning message does not prevent the change and is intended to inform the user of the possible consequences of performing the change.
The field attribute options vary depending on the field type assigned, but the caption and description will always be available.
Caption – Although a caption is not required, providing a clear and concise caption is recommended as the caption will be displayed on the mobile device rather than the field name. If no caption is given, then the field name will be displayed instead. This field remains editable.
Description – Provides details about the nature/content of the field.
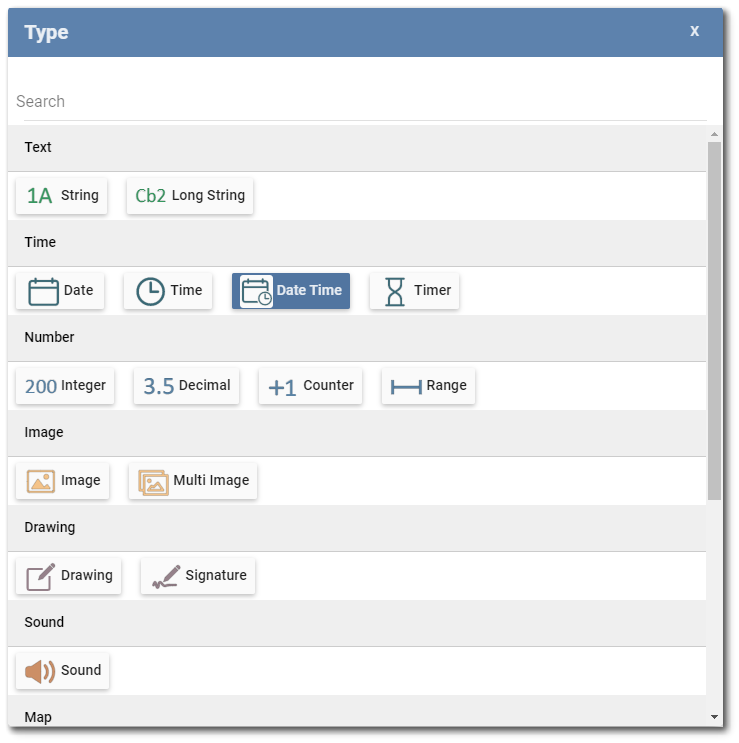
Type – Define the field type, which depends on the type of data to be captured. To assign or change a field type, click in the Type text box to open the Type dialog window. Find and select the desired field type. The currently assigned field type is displayed in blue.

The Selector, MultiSelector, Group Selector, Group MultiSelector, Dynamic Selector, Form, Service, Engineering, and Action field types have specific setup requirements. If these fields are missing information that would cause errors on the Mobile app, a warning message will be provided when trying the save edits to these fields.
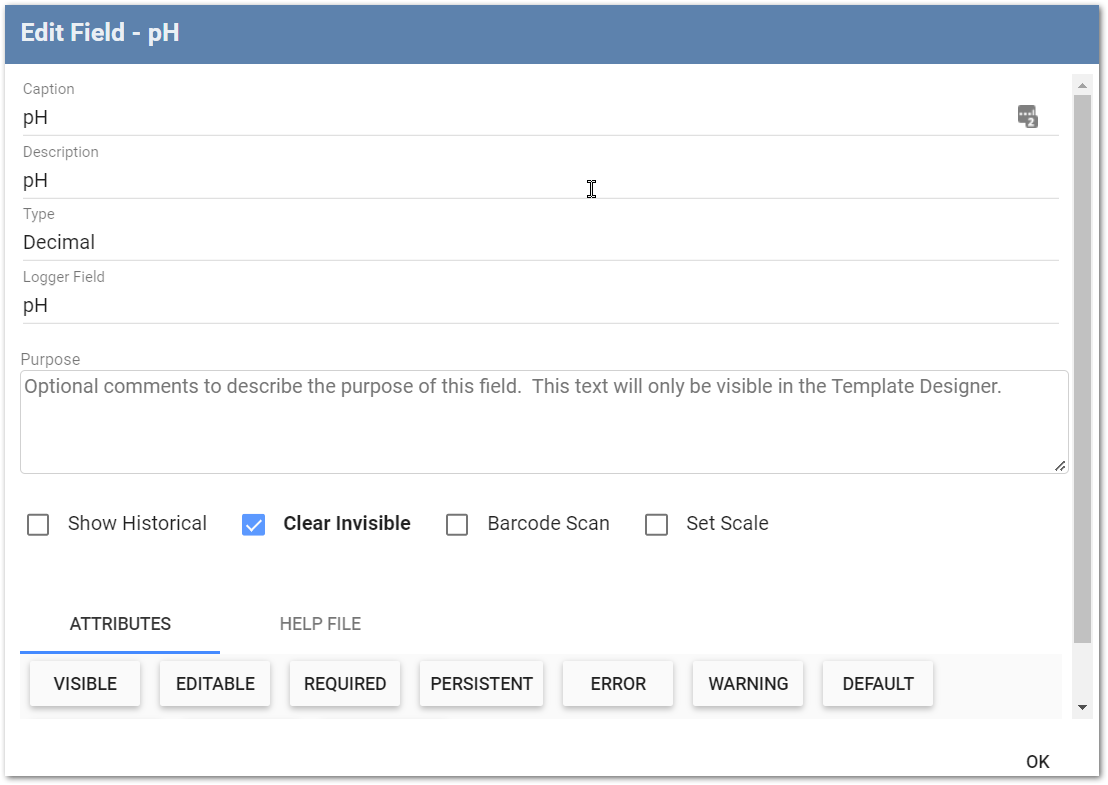
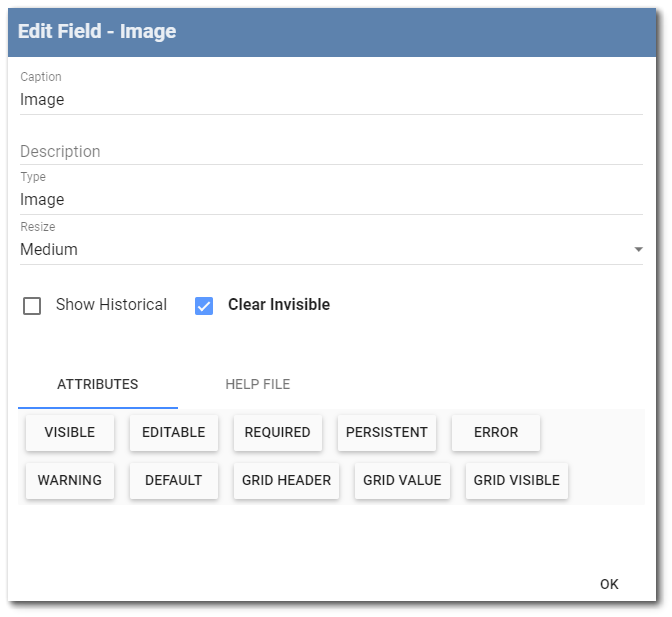
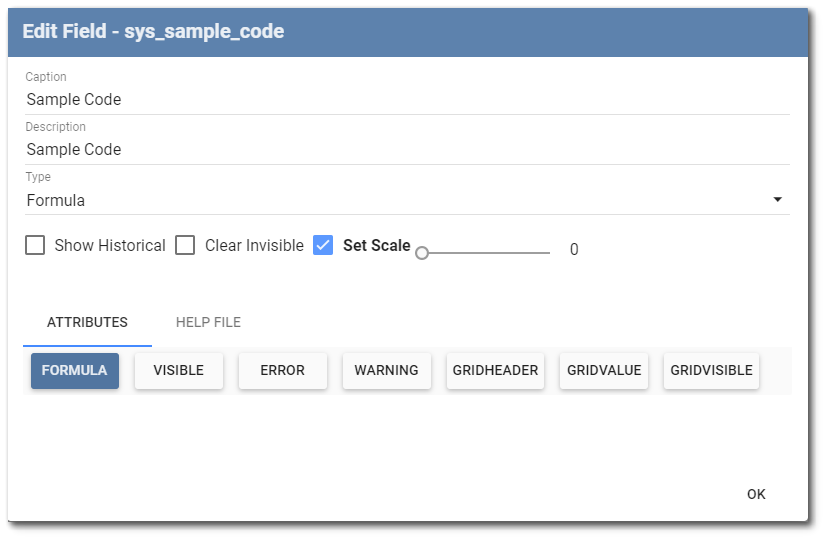
Once the field type is selected, other options may be displayed. The following images and definitions show a few of the various field type options.

Mask – The mask feature permits string fields to be additionally defined by the type (masking element) and number of characters allowed. More details on the use of masks are available here. This attribute option is displayed only when the field type is a string.
Keyboard – Determines whether an alphanumeric or number pad keyboard should be presented when entering data in the field.
Maximum Length – Defines the maximum field length. String field type can have maximum length between 1–255 whereas Long String field type can have maximum length between 1–4000. If a user tries to enter a value beyond the maximum length, an error message will display and prevent the field from being saved.
Logger Field – Any field of type string, long string, decimal, integer, plane orientation, or engineering will include a Logger Field property. The Logger Field is used to set up a data logger for the device. Selecting the field will open a dialogue and allow a user to select a logger parameter for the field.
Purpose – Optional text area for describing the intended purpose of the field, such as a hidden field. The Purpose field is only displayed when in edit mode in the Template Designer. By default, placeholder text is displayed to prompt the user and can be overwritten.
Show Historical – By checking the Show Historical box, this option will be enabled in the application on the mobile device. A list of historical values will be displayed below the respective field.
Clear Invisible – The Clear Invisible box, when unchecked, prevents values from hidden/non-visible fields being cleared when a record is saved. When the Clear Invisible box is checked, any fields that are hidden will clear their values when a record is saved. By default, the Clear Invisible box is checked. This feature is useful to save the field information from pre-populated forms with hidden/invisible fields when a new record is generated and subsequently saved. Since this option is only applied when a record is saved, if a field can toggle between being invisible or visible based on user actions, no data are lost when the user reverts or changes the option that toggled the visibility.
BarCode Scan – By checking Barcode Scan, a button will appear in Collect mobile that enables a 1D barcode to be scanned using the device's onboard camera. The scanned string is written into the field.

Resize – For image and drawing field types, the maximum size of the image file can be set. This feature aims at reducing file size and server space. If the images are smaller than the dimensions of the assigned size option, they are not resized. If the images are larger than the dimensions of the assigned size option, they are resized based on the maximum measurements allowed. Four options are available from the drop-down:
•Small – Maximum size of 816 x 612 pixels
•Medium – Maximum size of 1632 x 1224 pixels
•Large – Maximum size of 2448 x 1836 pixels
•Original – Keeps both the file size and picture quality of the original image
The Drawing field type defaults the Original file size option to the Large file size option to improve Mobile app performance.

Set Scale – Scale is a rounding feature for decimal places and applies to Decimal, Formula, Engineering, and Plane Orientation field types. This feature is especially important for the Formula data type to ensure that a field does not calculate an infinite digit, decimal count.
Attributes Tab
Field Attributes are formula defined values that control the way fields behave. Different attribute buttons will be displayed for different field types. Any attribute will display as blue when changed from the default properties. When hovering the mouse over an attribute button, a tool-tip will display the definition of the specific attribute. If designated, the attribute value or formula will appear in blue in the message section of the Edit Field page (below the Attribute tab).

Within the Attributes tab, select each attribute type to define its formula. A description of how each attribute affects the functionality of the field is provided below.
Default – Object definition (value supplied by Default will be converted to the same Type as the field; e.g., Decimal, Integer, String, etc.) Logic set in this attribute decides what default value, if any, should be assigned to this field when no value is otherwise provided (e.g., when a form record is first created). The attribute applies only when this field is visible on the form. The Persistent attribute is applied before Default; therefore, if persistence is true and a value was entered in a previous record, then the previous value will be used instead of the default. The Default attribute is not dynamic. Therefore, the “Reset to Default value” must be applied to update Default Formula values with dependencies from other fields in the form.
Editable – Boolean definition. Logic set in this attribute decides whether this field is editable on the form. The TRUE option is set by default. Consequently, the field will be editable on the mobile device if unaltered. If marked as FALSE, the field will be skipped for data entry. Setting the Editable attribute to FALSE is recommended for fields that contain formulas.
Error – Boolean or string definition. Logic set in this attribute determines under what conditions the field value is invalid. If the value is Boolean, then FALSE means that there is no error. If the value is a string, then a non-empty string means that there is no error and the string is displayed to the user as the error message.
Formula – Logic set in this attribute returns the value defined by a specified formula.
FormFilter – Boolean definition. Logic set in this attribute decides whether the form should be available in the form drop-down menu.
FormValue – For any form with the FormFilter value set to TRUE, FormValue is the string value displayed in the form drop-down menu. By default, a form lookup field type will show a selection list of forms using the target form's Header field as the text to select. This attribute overrides the default and changes the way in which the items in the selection list are displayed.
GridHeader – If the field will be displayed in Grid View, used to assign the field as a grid header and how the value will be displayed. The default value is NULL.
GridValue – If the field will be displayed in Grid View, used to assign how the field value will be displayed. The default value is NULL.
GridVisible – Boolean definition. Logic set in this attribute decides whether the field is visible in the Grid view on the mobile device. The TRUE option is set by default.
Minimum – Defines the minimum decimal or string value the start or end of a data set can hold.
Maximum – Defines the maximum decimal or string value the start or end of a data set can hold.
Persistent – Boolean definition. Logic set in this attribute decides whether this field is persistent; meaning, a value entered in this field will be used as the default value in the next form record created. The default value for this attribute is FALSE. The Persistent attribute does not apply to records populated via pre-population.
Required – Boolean definition. Logic set in this attribute decides whether this field requires a value to be entered before the user can continue completing the form. The TRUE option is set by default.
Visible – Boolean definition. Logic set in this attribute decides whether this field is visible on the form. The TRUE option is set by default. Consequently, the field will be visible on the mobile device if unaltered. When the visible attribute is given a NULL value, it will return to the default value of TRUE.
Warning – Boolean or string definition. Logic set in this attribute decides under what conditions a warning will be displayed to the user. If the value is FALSE or an empty string, then no warning is shown. If the value is TRUE or has a string, then the field is highlighted and string is displayed as a message.
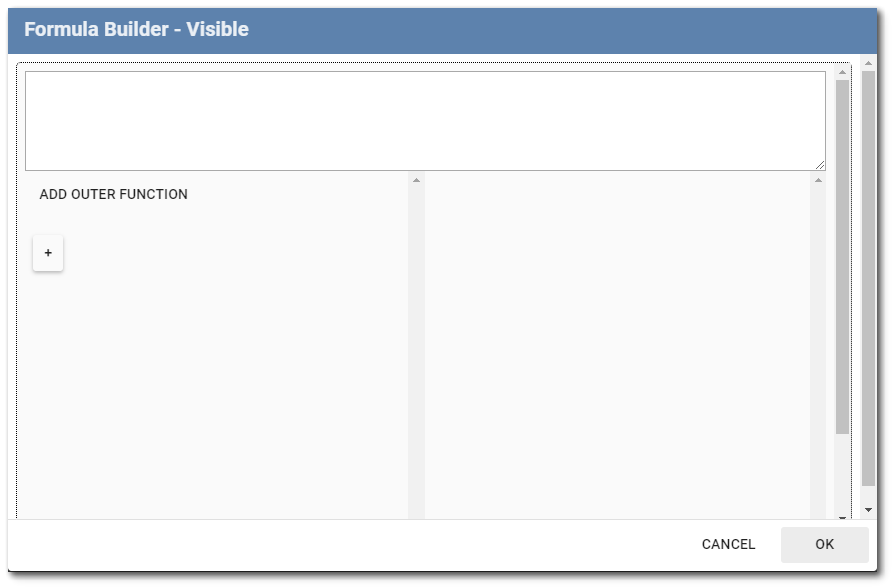
Formula Builder
When any of the attribute buttons are selected, the Formula Builder is launched to allow the definition of the function governing the respective attribute value. For all attributes with a Boolean selection, the True option is set by default. The Formula Builder is enabled for editing by clicking on the + button to add a formula component.

A detailed discussion of the Formula Builder is provided here.
HelpFile Tab
For each field on the form, a file can be attached that provides additional information to help the user on the Collect Mobile app discern how to populate the field on the form (i.e., a help file). Select the HelpFile tab to display the options for help files on the app. Only one help file can be added per field. Embedded help files are displayed immediately when the field is opened on Collect Mobile. Non-embedded help files will add a Help feature on the mobile device to open the associated help file. On Windows, help is displayed as a Question Mark icon. On Android and iOS, help is displayed as a HELP button.
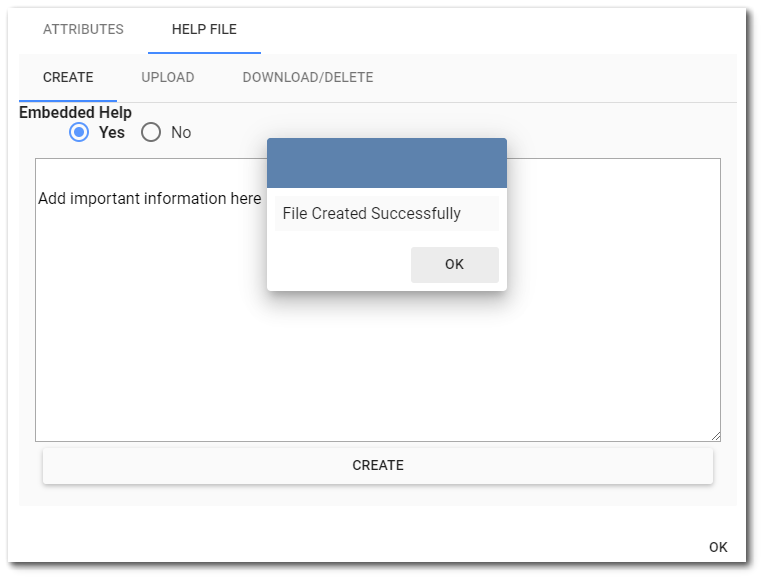
Create Sub-Tab
Use the Create tab to add a message to the field. Type the desired information into the box. Select whether or not the file should be embedded. Click the Create button to create a file and attach it to the field. A PDF file will be created using the field name as the document title.

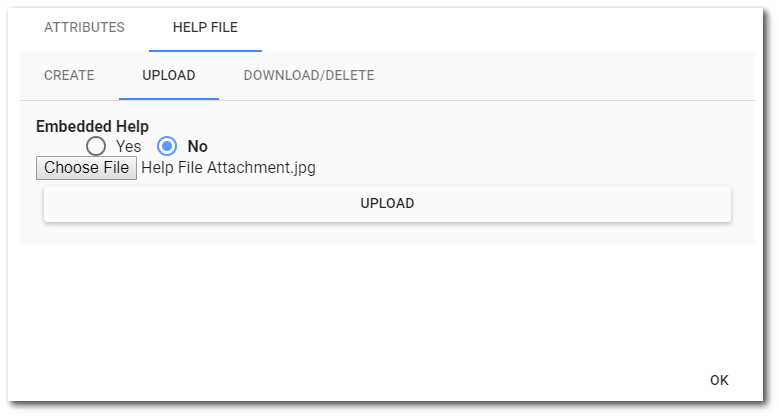
Upload Sub-Tab
Select the Choose File button to display an Open File window. Browse to and select the desired file to attach to the field as help. Select whether or not the file should be embedded. Click the Upload button to attach the file to the field.

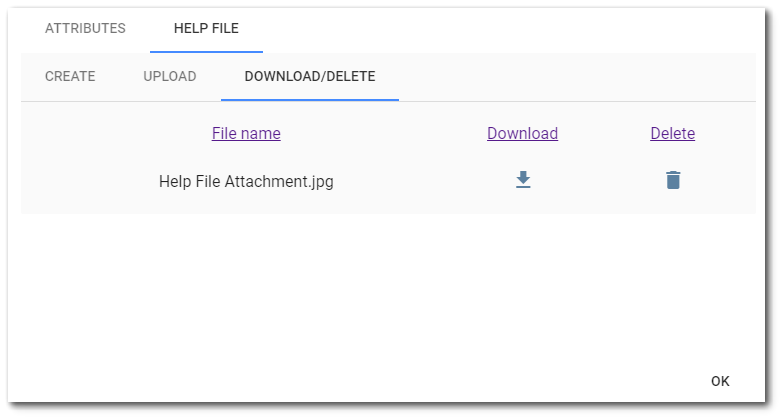
Download/Delete Sub-Tab
Once a file has been attached to a field, the Download/Delete tab will be visible. Select the Delete ![]() icon to delete an existing help file. An existing help file can also be downloaded.
icon to delete an existing help file. An existing help file can also be downloaded.